In web and app design, UI design and UX design are two of the most frequently misunderstood phrases. And it’s understandable. They’re often combined into a single phrase UI/UX design and on the surface, they appear to describe the same thing. It’s often difficult to obtain accurate descriptions of the two that don’t devolve into jargon. But have no fear! In this article, we will provide the definitions of UX and UI and explore the nuances between them.
What is User Interface Design?
The abbreviation “UI” stands for “user interface” in UI design. An application’s user interface is its graphical layout. It includes the buttons that users press, the text they read, the graphics, sliders, text entry boxes, and all other objects with which the user interacts. This comprises everything from the screen layout to the transitions and interface animations to each and every micro-interaction. Every graphic element, interaction, and animation must be created.
UI designers are in charge of this task. They are in charge of the design of the application.They must select color palettes and button forms, as well as line widths and text typefaces. The look and feel of an application’s user interface are created by UI designers.
What is User Experience Design?
The term “UX” stands for “user experience.” The way a user interacts with the app determines their overall impression of it. Is the interaction fluid and intuitive, or clumsy and perplexing? Does it feel logical or random to navigate the app? How easy or difficult it is to engage with the user interface elements that the UI designers have built determines the user experience. Is it easier to connect with the app and feel like you’re efficiently completing the things you set out to complete? or does it feel like a struggle? How easy or difficult it is to engage with user interface elements that the UI designers have built determines the user experience.
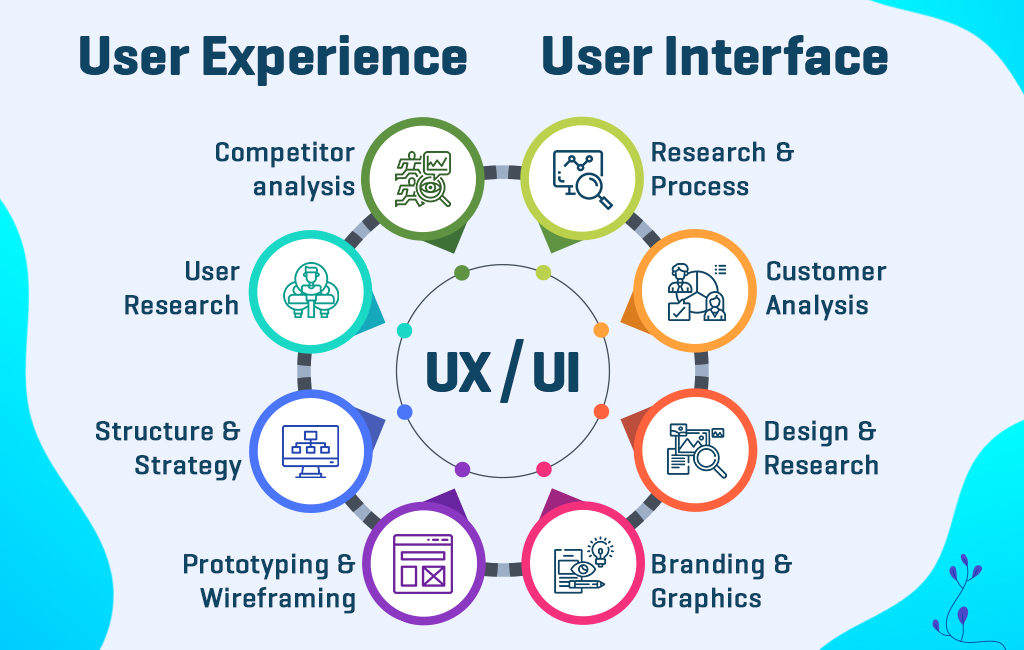
As a result, UX designers are equally concerned with an application’s user interface, which is why some people are confused about the two. UI designers, on the other hand, are in response to deciding how the user interface will look, whilst UX designers are in charge of defining how the user interface will function.So is there an ideal way to visualize/conceptualize UI/UX Design Process? Wireframes might just hold the answer to that. In this post, we’ll discuss the difference between low fidelity and High fidelity wireframes and the way a combination of both can improve your UI/UX Design?
What are Wireframes with Low-Fidelity?
Low-fidelity wireframes can be used in a variety of ways during the UX design process.Some designers will begin by sketching out their web or mobile interface on paper, a process known as paper wireframing. They are usually concept sketches, a set of drawings, or a storyboard that depicts the interface’s skeleton.
Some designers like to start with a digital wireframe after sketching, while others prefer to start with one right away. More designers may abandon the paper wireframe phase as drawing UI instrumentsbecome more widely available.
What are Wireframes with High-Fidelity?
Low-fidelity wireframes or prototypes are less complete representations of the ultimate product than medium to high fidelity wireframes or prototypes. Many of them are clickable and react to the user’s actions, simulating real-world interface interaction. Designers focus on perfecting the images, spacing, and UI layout, so their aesthetics and content are more exact than those at the lower end of the fidelity scale. Wireframes with high quality are frequently created in the later phases of the design process to communicate design ideas to the development team before the final product is coded.
They also aid in the validation of complicated interactions during user testing. These wireframes give test participants a realistic idea of how the product will appear and feel, as well as how it will react to their input. From the Above Explanation, we can summarize and understand UI/UX Design. The UI Design is Basically a small Role in UX Design and both are important To make Good Products.Check out this article on “Top 5 tools for UI/UX design” and start designing today.
Dasinfomedia is a UI/UX Design Firm that assists clients in capturing their business ideas and shaping them in design form. We ensure that your UI/UX Design Project is a positive and Successful Experience. Contact Us today to develop Innovative UI/UX design layouts.